バナートレースとは
デザインスキル向上を目的としてバナーをトレース(模写)することです。
実際に手を動かすことで、デザインソフトの操作スキル、バナーに込められた意図を汲み取る力、構図・あしらいなどのテクニックを学ぶことができます。
Photoshopを用いたバナートレースのやり方
1. トレースするバナーを探す
まずはお手本にするバナーを探します。自分が気に入ったバナーから始めてもよいですが、初心者の方はテキストだけのバナーからはじめることをお勧めします。
テキストだけのバナー ⇨ テキスト+画像のバナー ⇨ テキスト+画像+あしらいが豊富なバナー と、シンプルなバナーからはじめて徐々に複雑なバナーに挑戦していくとやりやすいでしょう。
参考サイト
- BANNER LIBRARY https://design-library.jp/
- レトロバナー https://retrobanner.net/
- Banner Matome http://bannermatome.com/
- Pintarest https://www.pinterest.jp/
シンプルなバナーはカーニンング(文字詰め)の練習になるのでお勧めです。カーニングはKERN TYPEで練習するのも楽しいですよ!
👇 参考:KERN TYPEのやり方
https://osakanav.com/must-see-for-designers-kern-type-design
Photoshopで制作
今回はこちらのバナーを使って解説します。
下準備:バナーの情報を確認

画像を右クリック > [情報を見る] を選択します。

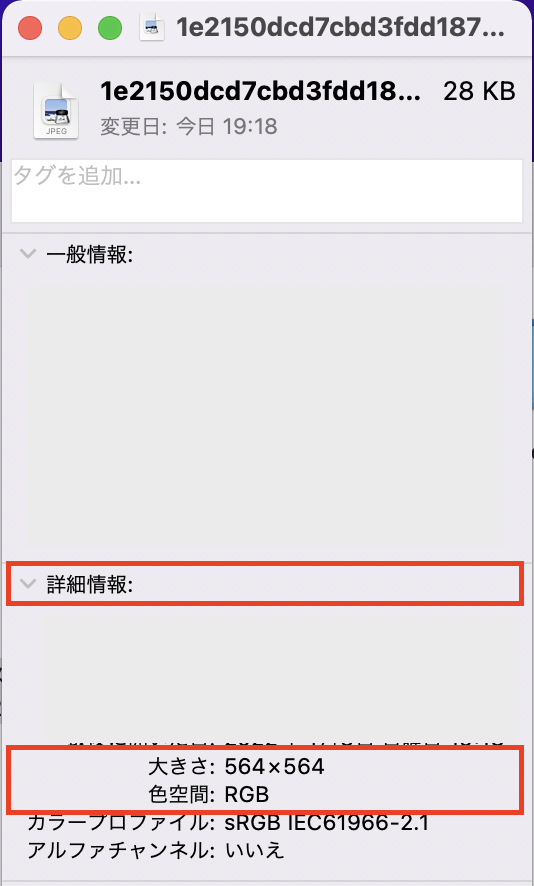
[詳細情報]を確認すると、この画像は大きさ564×564のRGBファイルであることが分かりました。
1. Photoshopで新規ファイルを作成

Photoshopを開いて[新規ファイル]をクリックします。

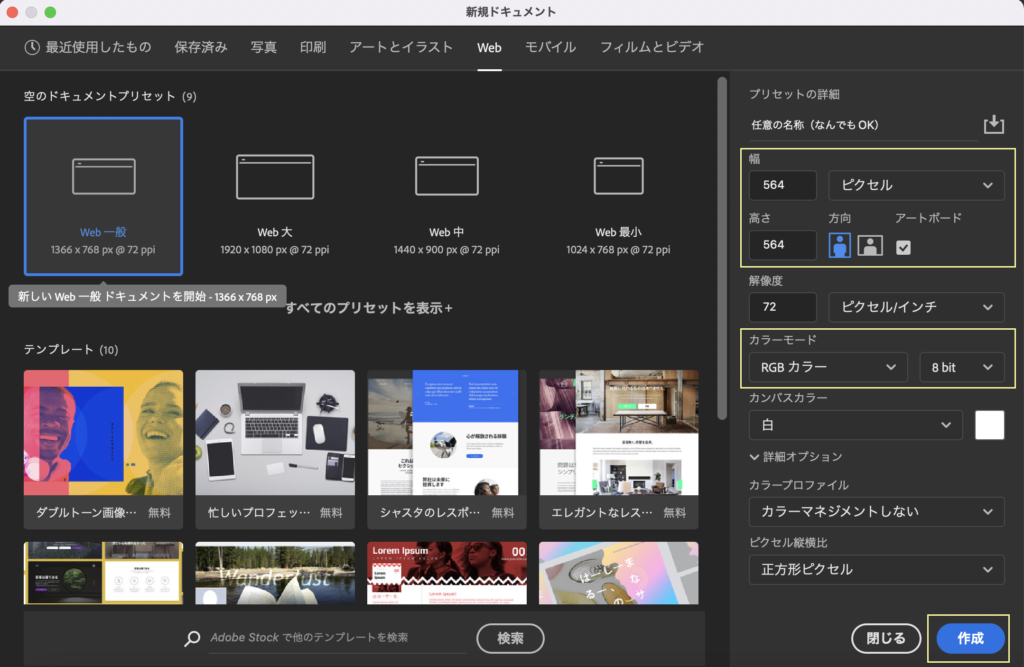
トレースする画像は大きさ564×564のRGBファイルなので、幅・高さ⇨564px、カラーモード⇨RGBにして[作成]をクリックします。

このような画面が表示されます。
トレースの準備

アートボードの横に見本を置きます。

[ Option ]+[ Shift ](↑)を押しながらアートボードにドラッグします。
- [ Option ] …コピー
- [ Shift ](↑)…座標を固定したまま移動

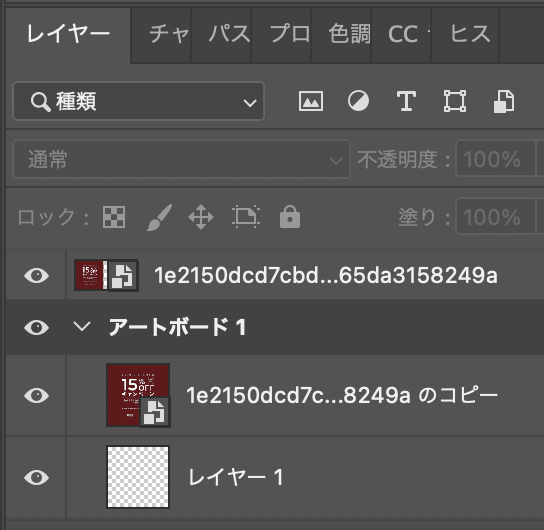
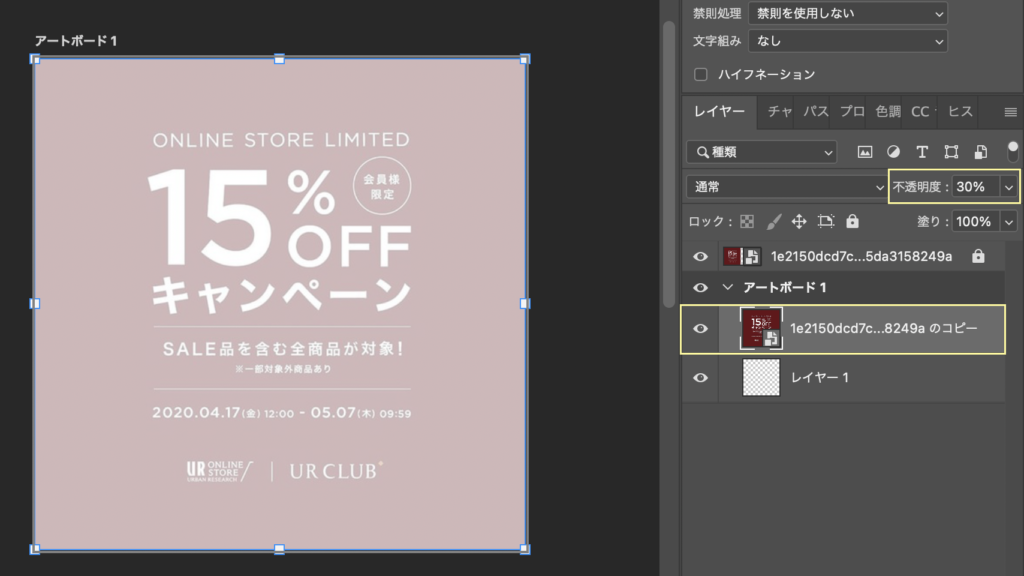
レイヤーパネルを見るとこのような状況です。

お手本の不透明度を下げます。ここでは30%にしました。
不透明度は[不透明度]から%を選択するか、レイヤーを選択しながら数字をクリックすると変更できます。(3と打つと30%になる)

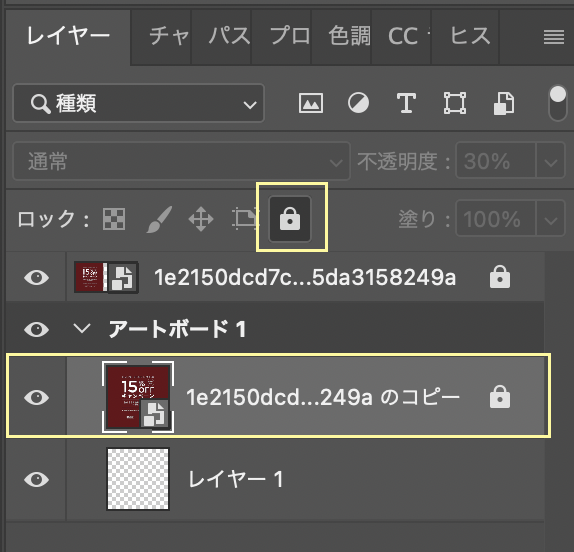
お手本レイヤーが動かないように[鍵]アイコンをクリックしてロックします。
トレース
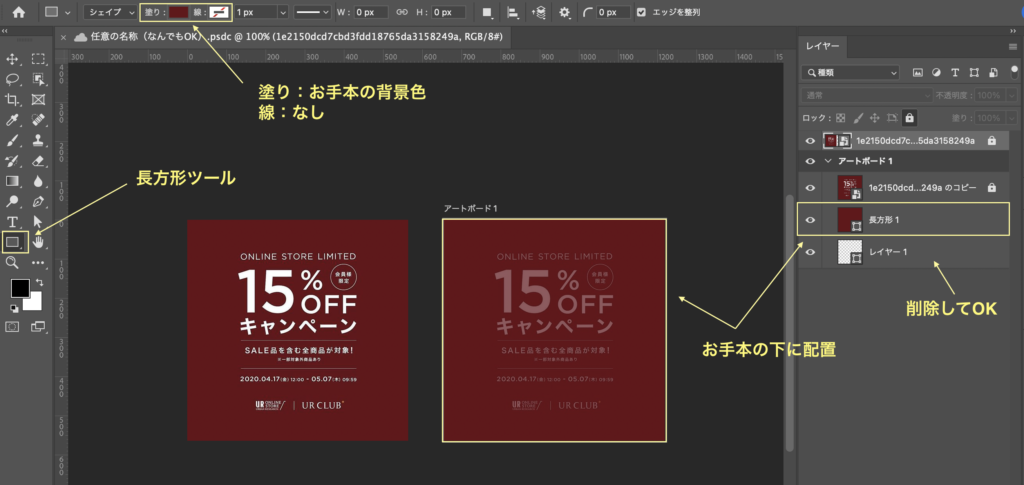
お手本レイヤーになぞってトレースします。まずは長方形ツールで背景となる四角形を作ります。
お手本レイヤーの上で作業するとお手本が見えなくなるので、必ずお手本レイヤーの下にレイヤーを作ってください。

- 塗り:お手本の背景色
- 線:なし
大きさはアートボードより大きければ適当でOKです。また、この時不要なレイヤーがあれば削除します。

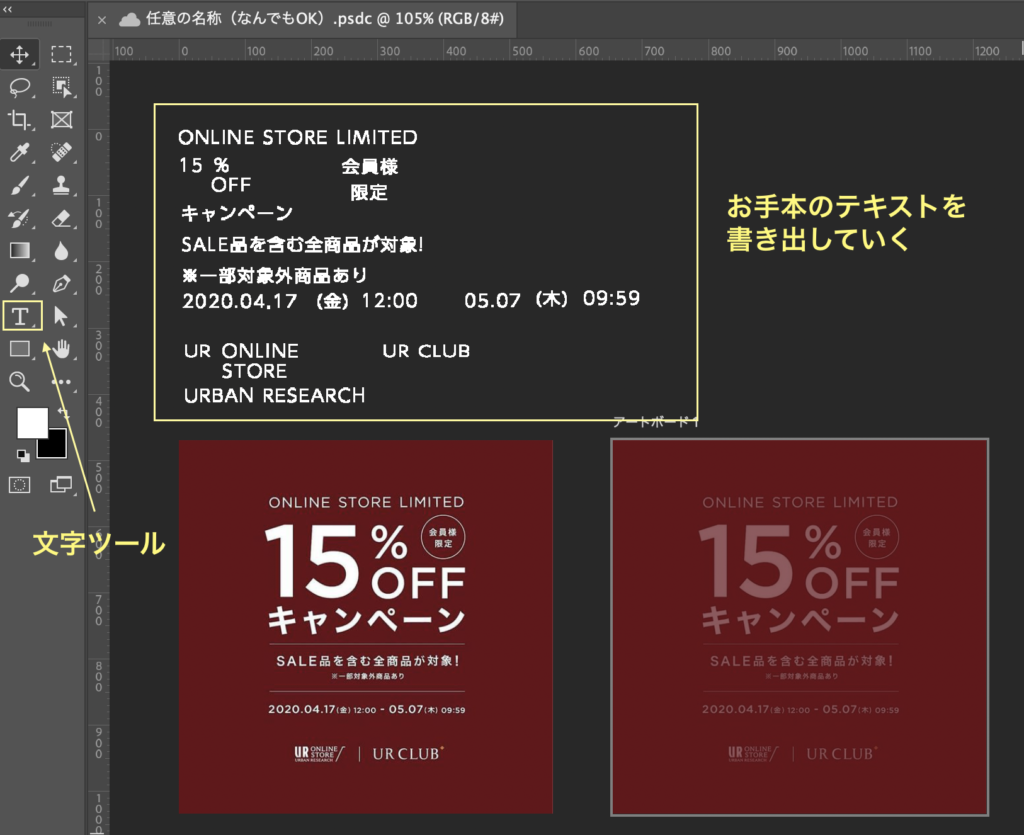
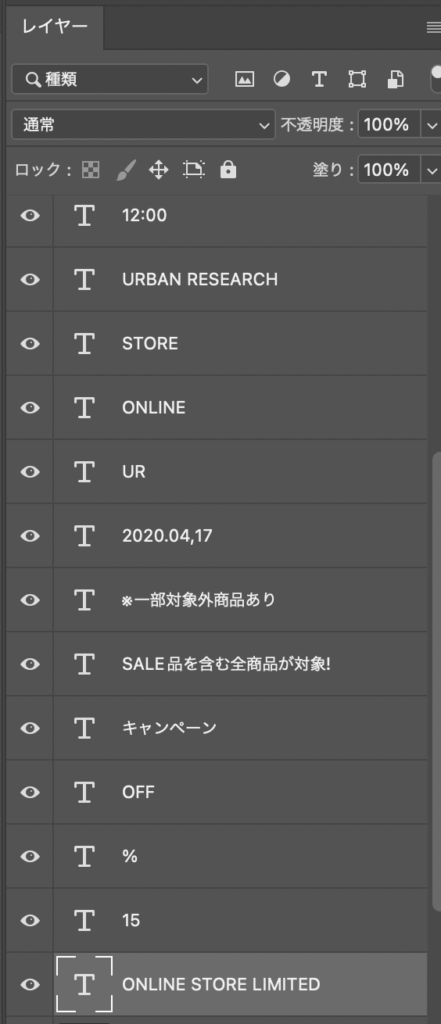
文字ツールを選択してお手本内のテキストを書き出していきます。
この時フォントはなんでも構いません。数字と改行ではレイヤーを分けるようにしてください。
👇レイヤー的にはこのようになります

お手本に似たフォントに変更します。
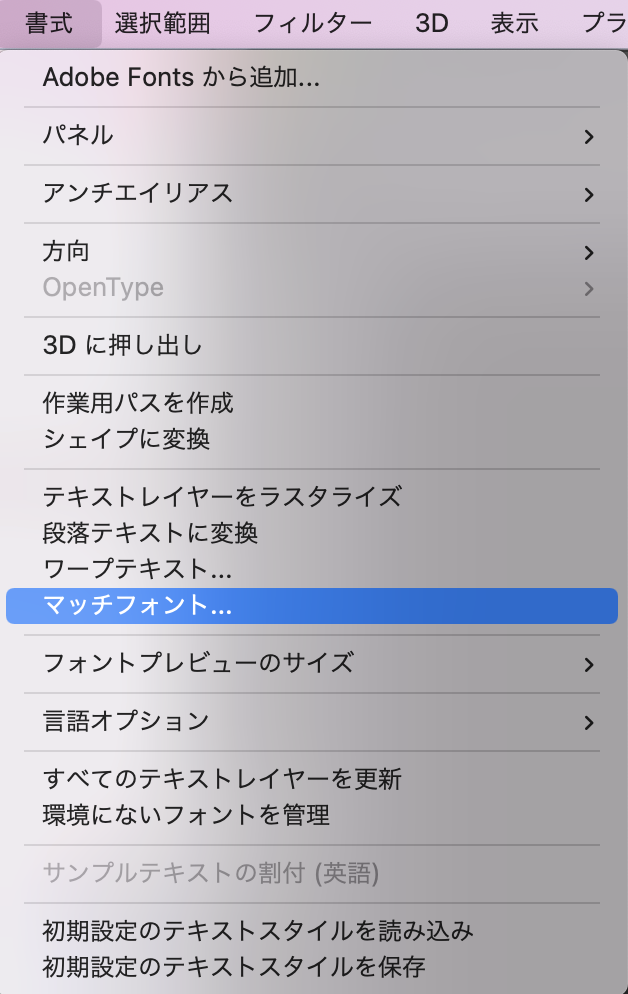
フォントをPhotoshopで調べる方法
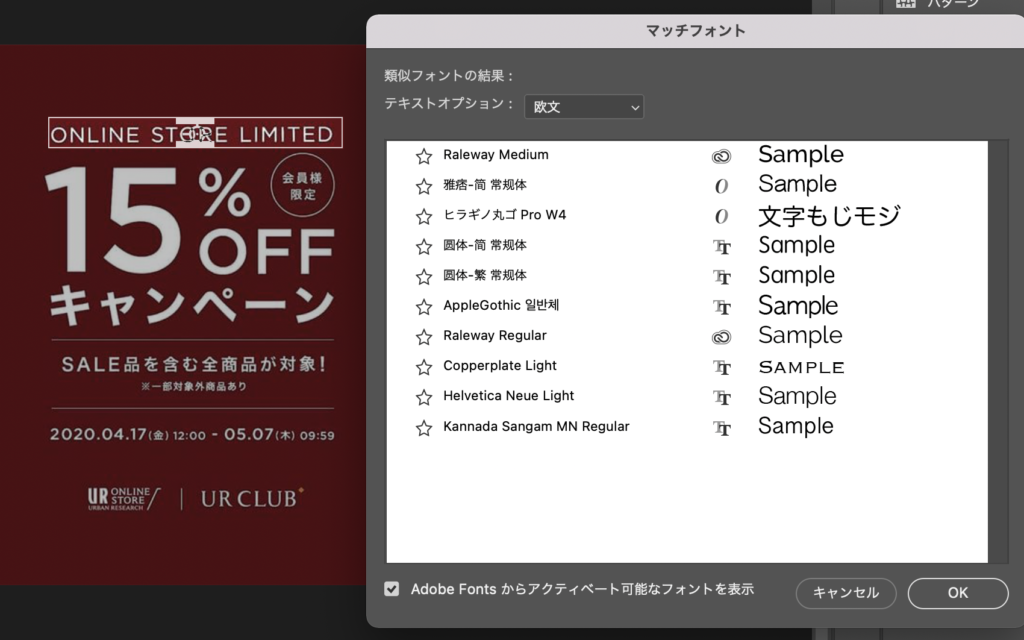
書式 > マッチフォント でテキストを囲うと候補のAdobeフォントが表示されます。
フォント選びの参考にしてください。


いくつか候補が出てきました。

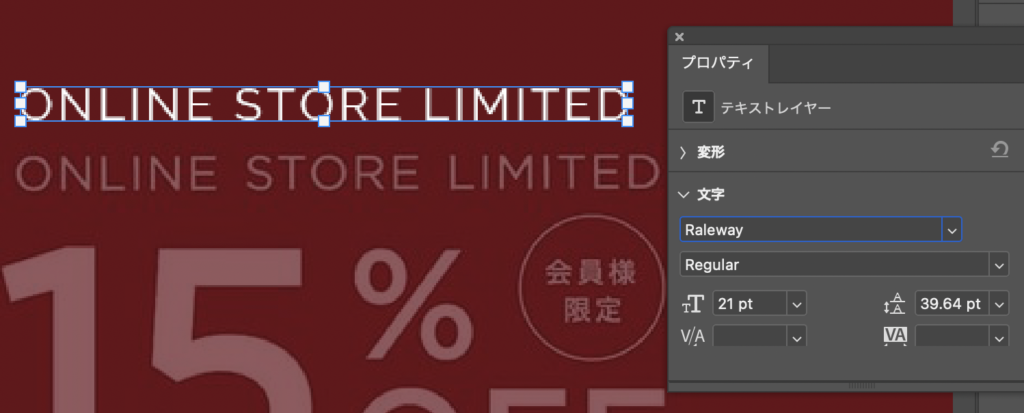
英字部分はRalewayが近そうなのでRalewayに変更しました。バナートレースはあくまで練習なので、厳密に同じフォントでなくてもOKです。

お手本に重ねるとテキスト間の間隔がずれているので調整します。[ option ]キーを押しながら◀︎▶︎キーを押すとテキスト間の調整ができます(この作業をカーニングと言います)

カーニングが完了しました。大体合っていますね。この作業を他のテキストでも行っていきます。
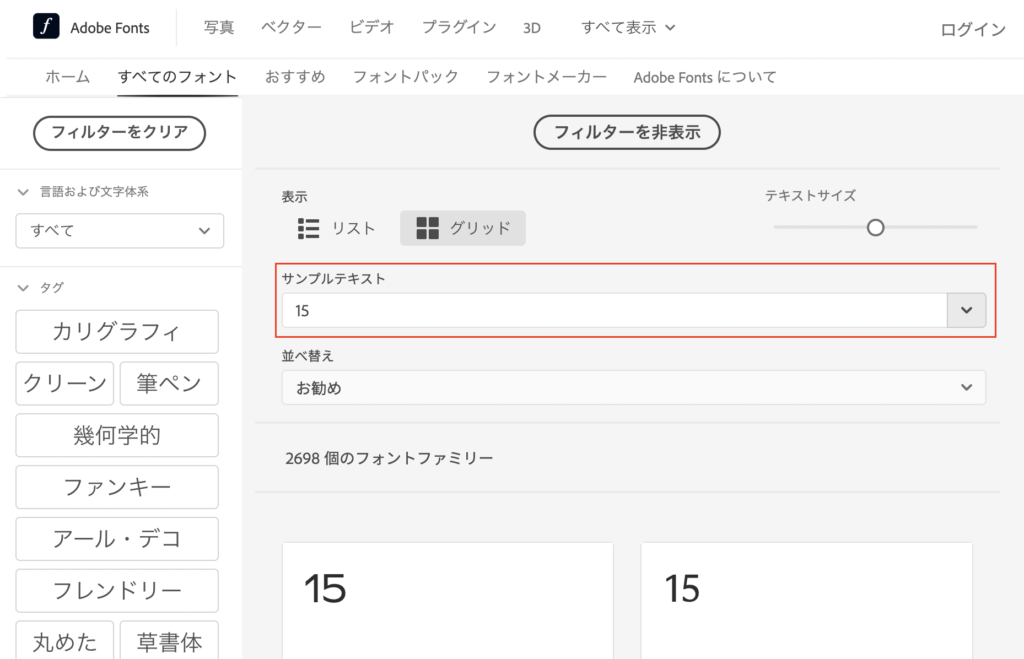
候補の中に合うフォントがない場合はAdobeフォントで検索します。

[ サンプルテキスト ]にテキストを入力すると、プレビューが確認できて便利です。
丸は楕円形ツール、線はペンツールなどを用いて装飾すればトレース完了です。
写真を利用するとき
お手本に写真が入っている場合は似たフリー素材を探します。
オリジナル制作を行う際にも自分のイメージに合った素材を探せるスキルは重要です。トレースで素材探しも練習していきましょう。
ポイント
- 最初はシンプルなものから始めるとやりやすい
- マッチフォント機能を利用すると類似フォントを探しやすい
- トレースは練習なので完璧に同じにしなくてもOK!
以上、初心者向けバナートレースのやり方解説でした。
